
Read Time:
7
min
Looking to add a blog into your current Webflow website but unsure of the initial steps? Your search ends here! This article offers you a comprehensive tutorial for establishing a blog with Webflow. We'll guide you in choosing the ideal template for your specific requirements, customizing it to align with your website's SEO and content needs, and ultimately getting it up and running.
Webflow makes it easy to get started with blogging. With our simple interface, you can create and publish posts in minutes. And because Webflow is built on a responsive grid system, your blog will look great on any device.
When you're ready to take your blog Webflow to the next level, Webflow provides all the tools you need to customize your design and add advanced features. With its powerful CSS editor, you can change the look of your blog without touching a single line of code. And Webflow e-commerce platform makes it easy to monetize your blog by selling products or subscriptions.
No matter what your blogging goals are, Webflow can help you achieve them. So let's get started!
By creating an account, you'll gain access to various plans, templates, and additional features. If you're in the process of evaluating how Webflow can enhance your project, we suggest opting for the free plan.
Choose a template powered by a content management system (CMS) to unlock on-page editing and the CMS panel. This choice simplifies the process, which is particularly advantageous when you're starting out with your blog.
Tailor the template to fit your needs:
One of the initial and most impactful customizations you can apply to your Webflow blog is altering its typography. By choosing a different font, adjusting sizes, and more, you can completely transform the overall design. Webflow offers a broad spectrum of font choices, providing you with plenty of options.
While fonts have a significant impact, there's another subtle yet effective method to infuse a fresh vibe into your blog. By adding images and shadows to various components, you can achieve a clean, minimalist, yet impressive appearance.
You also have the opportunity to experiment with various elements like image collections, highlighted quotes, and other components. By adding and fine-tuning these details, you can successfully achieve the desired ambiance for your Webflow web design.
The standard blog Webflow templates here are a good starting point for beginners, so you can easily explore the standard structure of blog posts!

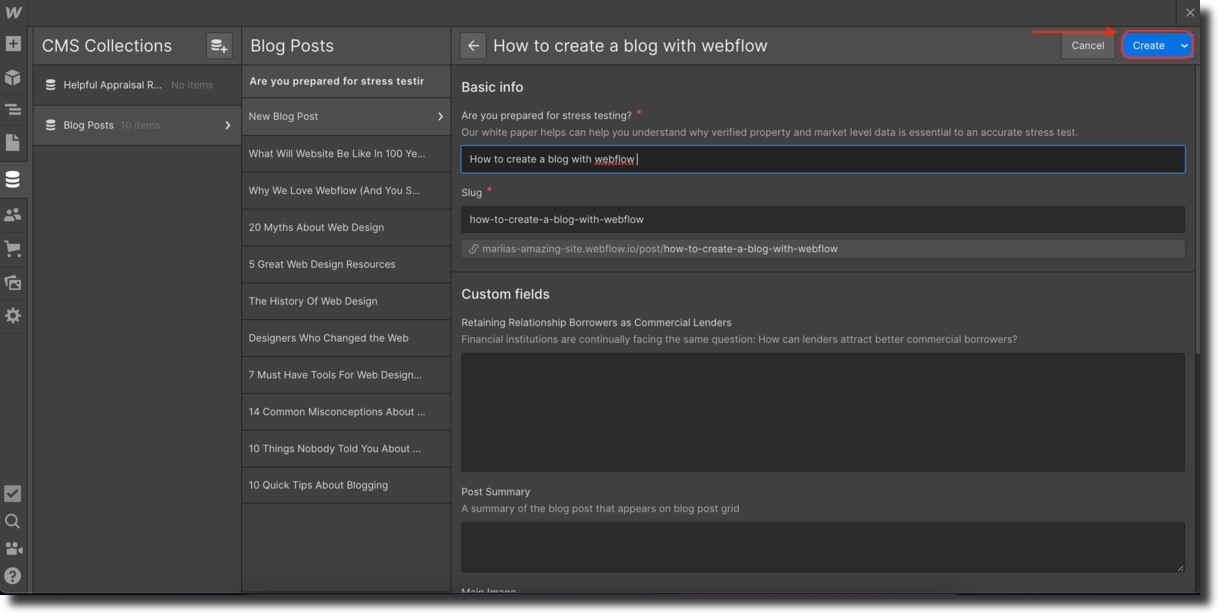
Once you have your blog Webflow set up you can begin adding more blog posts. By clicking the blue + new button in the top right corner of the CMS collection, you can add more blog posts.

After filling in the required fields, click "save" in the upper right corner to prepare it for publication.

If you want to publish a blog Webflow to a real site, you will need to publish your Webflow project.
Setting up a blog can be daunting, especially if you're not sure where to start. A great way to get ideas and inspiration for your own blog Webflow is to take a look at what other people are doing.
Looking at examples of other Webflow blogs can give you a better idea of what's possible and how others are using the platform. It can also help you to understand the different features and options that are available. Whether you're looking for design inspiration or trying to figure out how to set up certain features, seeing real-life examples can be a helpful resource.
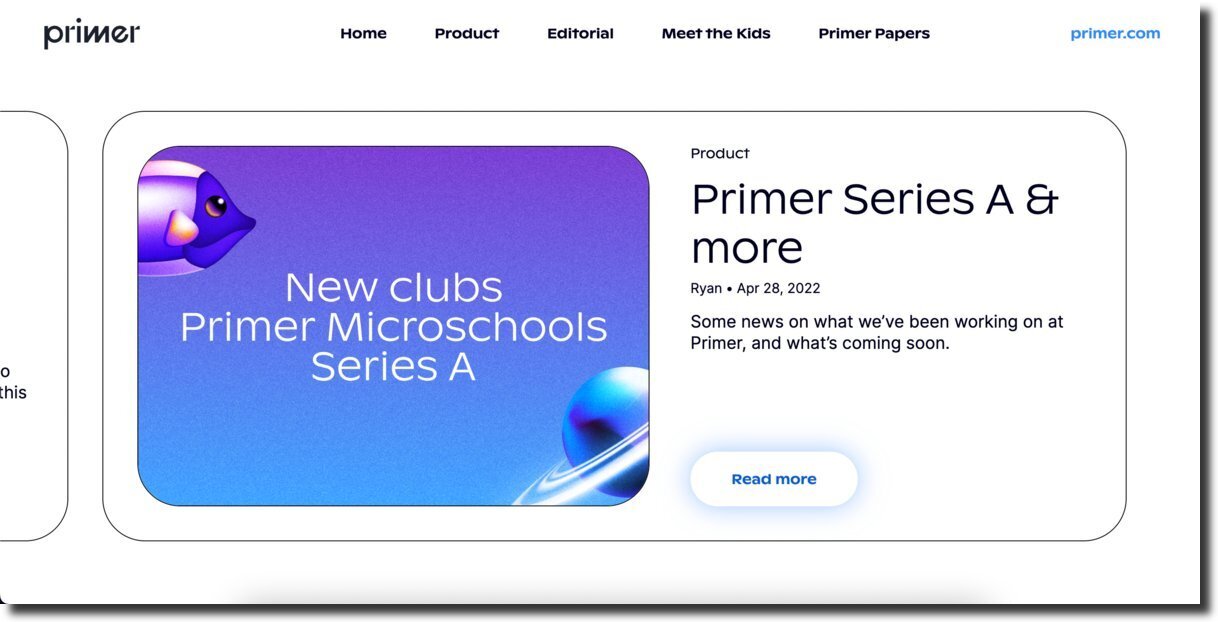
A startup called Primer aims to revolutionize education. With a foundation rooted in homeschooling, the company intends to focus on curiosity and creativity in order to reimagine how kids learn. They are staffed by engineers, founders, and other team members who have all been homeschooled themselves.

Keeping an active blog is so important to running a successful blog. ContentFly adds new blogs every couple of days. Additionally, it creates a constantly growing funnel for visitors to their blog and website through search, shares, and other channels by keeping the content on their site fresh and relevant.

In addition to a large featured post at the top of their blog, Hive offers social media icons and a blog subscription.
The featured posts ensure that important news isn't buried in your site.

A writing tool powered by AI, Flowrite tracks your typing and helps you find words that you might not be able to find at the moment. The blog of Flowrite covers a variety of topics as much as their content marketing is geared toward a business target audience. Among them are how to prepare job interview invitations, respond to customer complaints, and write professional emails.

There are several different blog templates Webflow designed specifically for blog sites. Here are some of the best in terms of designs that you could easily add your own unique style to. If you don't want to start your design from scratch, we've handpicked several blog templates designed for Webflow blogging in mind.
These blog Webflow templates include everything you need to get started, including pre-designed pages, blog Webflow post layouts, and social media integration. And because they're built on Webflow, they're fully responsive and look great on any device. So if you're looking for a starting point for your next blog project, be sure to check out these templates.

The Archix Architecture Webflow Template is a remarkable example of how Webflow empowers creative professionals to showcase their work in a unique and visually stunning way. This template is specifically tailored to meet the needs of architecture and design enthusiasts, offering a range of features that make it an ideal choice for architects, interior designers, and other related professionals.
In addition to the portfolio section, Archix includes a content management system for blogging. You can effortlessly share your insights, industry trends, and project updates with your audience.

ThePods Podcast Website Template is a remarkable example of how Webflow caters to the growing community of podcasters and content creators. With its sleek design and an array of features tailored to podcasting needs, ThePods empowers podcast enthusiasts to establish a professional and engaging online presence.
ThePods includes a blog section, perfect for accompanying content, show notes, or in-depth discussions related to your podcast episodes.

The Posti 128 Writer and Journalist Blog Website Template is a prime example of Webflow's versatility in catering to the needs of writers, journalists, and bloggers. This template is designed to empower wordsmiths to create a visually appealing and content-rich platform to showcase their work, insights, and stories.
If you are looking for the best Blog Webflow Conference template, you are at the right place. Meety is a Professional Conference Webflow Template with a complete solution for launching Conference and Event websites. That is an awesome template that fits many requirements with Conference and Event features.

Unletro is the easiest and fastest way to start a blog. IIt's easy to set up and even easier to use. It features a powerful Content Management System (CMS), that allows you to focus on writing your content, while Unletro handles the rest.

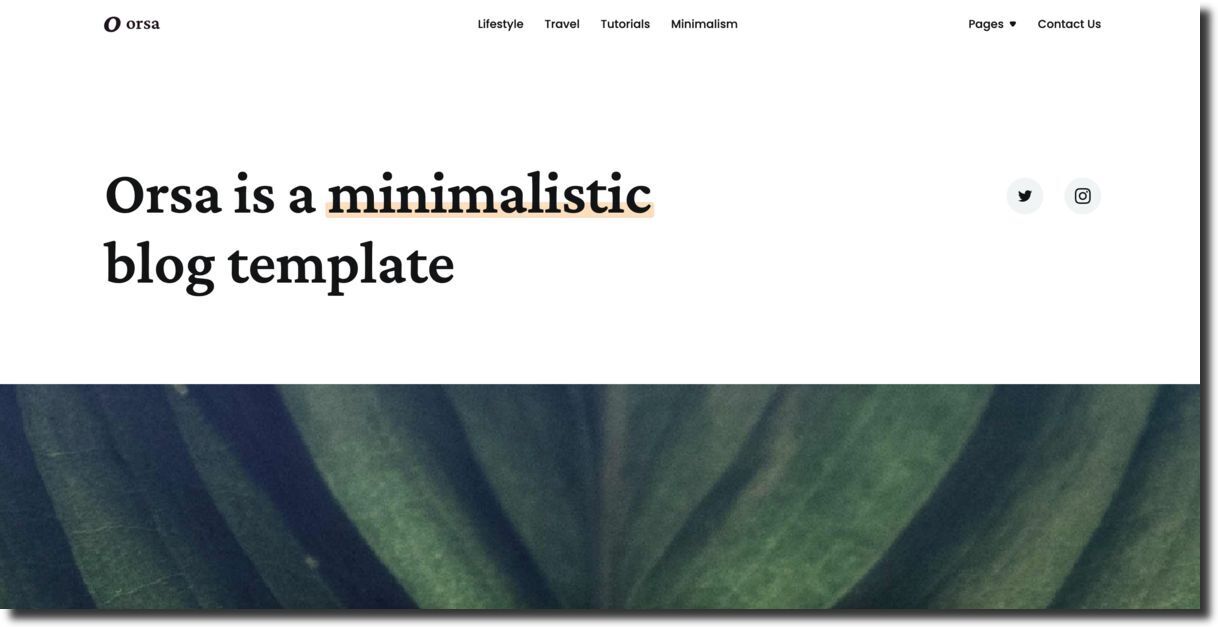
Orsa is a modern responsive blog template designed for creative bloggers. It provides beautiful minimalistic layouts that make your content look great on any type of screen.

Featuring 30+ different pages, an elegant, minimal design, Blog Ace has everything you need to showcase your writing.

Your headline serves as the initial point of contact for readers, so it should be both attention-grabbing and precisely represent the essence of your content. Ensure that every page incorporates SEO-optimized titles and meta descriptions. These meta titles and meta descriptions are prominently featured in search engine results (SERPs), on social media platforms, and within web browsers. Together, they offer a preview of your page's content.
Enhance the visual appeal of your content by integrating elements such as images, infographics, and videos. Additionally, it's essential to include Alt tags, which function like meta descriptions for images. These tags serve the purpose of describing the image to search engine crawlers, which cannot perceive visual content. Alt tags not only enhance search engine visibility but also provide valuable text descriptions of images for users who rely on screen readers or in cases where images fail to load. Furthermore, it's worth noting that well-optimized visuals can improve your chances of achieving a higher search ranking, as confirmed by Google.
Optimizing your blog is the key to expanding your reach. After refining the page structure, it's time to fine-tune the content. When establishing header keywords (from H1 to H6), prioritize encapsulating the core subject and its associated subtopics. These title keywords play a pivotal role in aiding both readers and search engines in comprehending the connections between various pieces of information.
Leverage the power of social media by sharing your posts on popular platforms like Twitter and Facebook to broaden your content's visibility and engage with a wider audience. Additionally, consider using compelling visuals, hashtags, and sharing schedules to enhance the effectiveness of your social media promotion strategy.
In summary, Blog Webflow stands as a potent and adaptable solution for blog creation and management. With its user-friendly drag-and-drop editor and extensive feature set, it's evident why an increasing number of bloggers are embracing this innovative platform. Whether you're seeking to initiate a new blog or revitalize an existing one, Blog Webflow offers all the necessary tools to kickstart your journey swiftly and effortlessly.
So, why delay? Take the plunge and launch your blog on Webflow today, setting the stage for confident and engaging blogging experiences!


.svg)
.svg)
.svg)
.svg)

.svg)
.svg)
.svg)
.svg)
.svg)