
Read Time:
8
min
In today's highly competitive online business landscape, a well-designed and optimized webflow landing page can be the key to skyrocketing your business's success. With the right strategies and techniques, you can create captivating webflow landing pages that engage visitors, drive conversions, and ultimately boost your online business.
In this article, we will explore effective webflow landing page strategies, utilizing website landing page templates, leveraging webflow landing page, and drawing inspiration from successful landing page examples. Let's dive in and unlock the potential of webflow landing pages for your online business.
A landing page is a standalone web page created with a specific goal in mind, such as lead generation, product promotion, event registration, or sales conversion. Unlike traditional website pages, which serve multiple purposes and provide various types of information, landing pages are designed to focus on a single objective and guide visitors towards taking a specific action.
Webflow landing page serve as the digital gateway to your online business. They are purpose-built pages designed to capture visitors' attention, generate interest, and guide them towards taking a desired action, such as making a purchase, submitting a form, or subscribing to a newsletter. These pages are strategically crafted to maximize conversions and create a seamless user experience.
With Webflow, you have complete control over the design of your landing pages. Its intuitive visual editor and powerful design tools allow you to customize every element, ensuring your landing pages reflect your brand identity and messaging. Webflow also offers a wide range of website landing page templates, providing a solid foundation for your designs.

In today's mobile-centric world, having responsive landing pages is paramount. Webflow ensures that your landing pages adapt seamlessly to different screen sizes and devices, providing a consistent and engaging user experience across platforms. Its mobile-first approach guarantees that your landing pages look and function flawlessly on smartphones and tablets.
Webflow's built-in CMS enables effortless content management for your landing pages. You can update text, images, and multimedia elements without the need for coding knowledge. This empowers you to keep your landing pages fresh, relevant, and optimized for conversions.
Webflow integrates seamlessly with various marketing tools and platforms, allowing you to streamline your lead generation and customer acquisition efforts. From email marketing software to CRM systems, you can connect Webflow with your preferred tools, ensuring a cohesive and efficient workflow.
Landing pages are designed to be laser-focused on a specific goal, eliminating distractions and guiding visitors towards desired actions. Webflow landing pages offer optimized layouts, compelling copywriting, and attention-grabbing visuals, resulting in higher conversion rates. By delivering a seamless user experience and addressing visitors' pain points, you can significantly improve your conversion rates.
Landing pages allow you to align your marketing campaigns with specific target audiences and demographics. By tailoring your message, design, and offerings to meet their needs, you can increase engagement and conversions. Webflow's segmentation capabilities enable you to create personalized landing pages that resonate with different customer segments, boosting the effectiveness of your marketing efforts.

Webflow provides analytics and tracking tools that offer valuable insights into visitor behavior, conversion rates, and campaign performance. By analyzing this data, you can identify areas for improvement, refine your strategies, and optimize your landing pages for better results. Webflow's integration with popular analytics platforms ensures you have access to comprehensive data for informed decision-making.
When it comes to designing landing pages that drive conversions, understanding the psychology behind user behavior is crucial. By aligning your landing page design with psychological principles, you can create a persuasive and engaging experience that motivates visitors to take the desired action.
The design of a webflow landing page should captivate visitors from the moment they arrive. By understanding the psychology of color, typography, and imagery, you can strategically craft a visually appealing layout that grabs attention, evokes emotions, and establishes a positive first impression.
To complement this, consider integrating Webflow popup that subtly engage visitors without overwhelming them. These popups can offer valuable information, gentle prompts for newsletter sign-ups, or highlight special offers in a way that enhances, rather than disrupts, the user experience, encouraging deeper exploration of your site with minimal interference.
Trust is a critical factor in converting visitors into customers. Through thoughtful design choices, such as using clean and professional typography, incorporating high-quality imagery, and showcasing social proof elements, you can establish trust and credibility with your audience. Instilling confidence in your brand positively impacts conversion rates.
Color, typography, and imagery are powerful tools in creating visually compelling and impactful webflow landing pages. Each element has the ability to evoke emotions, convey messages, and influence user perception. In this article, we will explore the strategic use of color, typography, and imagery to enhance the effectiveness of your webflow landing page. By understanding how these elements work together, you can create visually appealing and engaging experiences that captivate your audience and drive conversions.
Colors evoke specific emotions and can influence visitors' perceptions. By selecting a color palette that aligns with your brand and the desired emotional response, you can create an atmosphere that enhances engagement and encourages action. Webflow's design tools enable you to experiment with different color schemes to find the perfect balance for your landing page.

Typography sets the tone for your landing page's messaging and readability. Webflow offers a wide range of fonts to choose from, allowing you to find a combination that reflects your brand's personality and ensures optimal legibility. Consider factors such as font size, spacing, and hierarchy to guide visitors through your content seamlessly.

Carefully curated imagery is essential for visually engaging webflow landing pages. Use high-quality visuals that align with your brand and resonate with your target audience. Incorporate images that evoke emotions, showcase your product or service, and support your value proposition. With Webflow's image optimization features, you can ensure fast loading times without compromising visual appeal.
Optimizing the page layout, navigation, and user flow plays a crucial role in engaging visitors, guiding them towards desired actions, and maximizing conversions. In this article, we will explore key strategies and best practices for optimizing page layout, navigation, and user flow in webflow landing page. By implementing these techniques, you can create a user-friendly and intuitive experience that drives results
Landing pages should have a clean and focused layout that directs visitors' attention to the most important elements, such as the headline, call-to-action, and key benefits. Use white space effectively to create a sense of clarity and prioritize content based on its significance. Consider using Webflow's grid system to maintain a well-organized layout.
Keep the navigation on your landing page simple and streamlined. Visitors should be able to find the information they need quickly and effortlessly. Avoid distractions or complex menus that might divert attention from your main conversion goals. Webflow's navigation tools enable you to create intuitive menus that enhance the user experience.
Design your landing page with a clear user flow in mind. Strategically position elements to guide visitors towards the desired action, such as completing a form or making a purchase. Use visual cues, such as arrows or progress indicators, to lead users through the conversion process smoothly. Webflow's tools enable you to create interactive elements that facilitate user flow and engagement.
Webflow offers a wide range of professionally designed website landing page templates that are not only visually appealing but also optimized for conversion. In this article, we will explore some of the best landing page examples of webflow templates that showcase innovative designs and effective marketing strategies. These templates serve as inspiration and demonstrate the possibilities of creating impactful landing pages using Webflow.
Onson 128 is a professional Webflow landing page for marketing, businesses and digital agencies by 128 Digital. The Onson 128 template offers six distinct homepage designs featuring diverse layouts and a distinctive focus on providing an intuitive user experience. With over 33 inner pages available, this template provides a comprehensive solution for building a highly responsive Marketing Agency website that ensures an exceptional user journey.

Poli is an immaculate and contemporary website template by wCopilot that is ideal for versatile business purposes. This template encompasses all the essential elements and pages required to establish a polished and proficient website.
Featuring a sleek and professional design, Poli incorporates a wide range of indispensable features and pages necessary for a thriving website. These include a responsive layout, contact form, sliders, and more. Additionally, Poli Landing Page Template offers easy customization options, enabling you to personalize it to your preferences effortlessly, even without any coding expertise.

Landingly X by BRIX Templates is the ultimate Webflow Template for creating impactful landing pages that attract leads and users for your company or startup. With over 10 pre-designed landing pages, Landingly X follows the latest web design trends, ensuring that your landing page not only impresses users but also achieves high conversion rates.
Designed with ease of use in mind, Landingly X is highly customizable. It utilizes global color palettes, reusable classes, global fonts, and more, allowing for seamless editing and customization to align with your new company or project's unique design style.

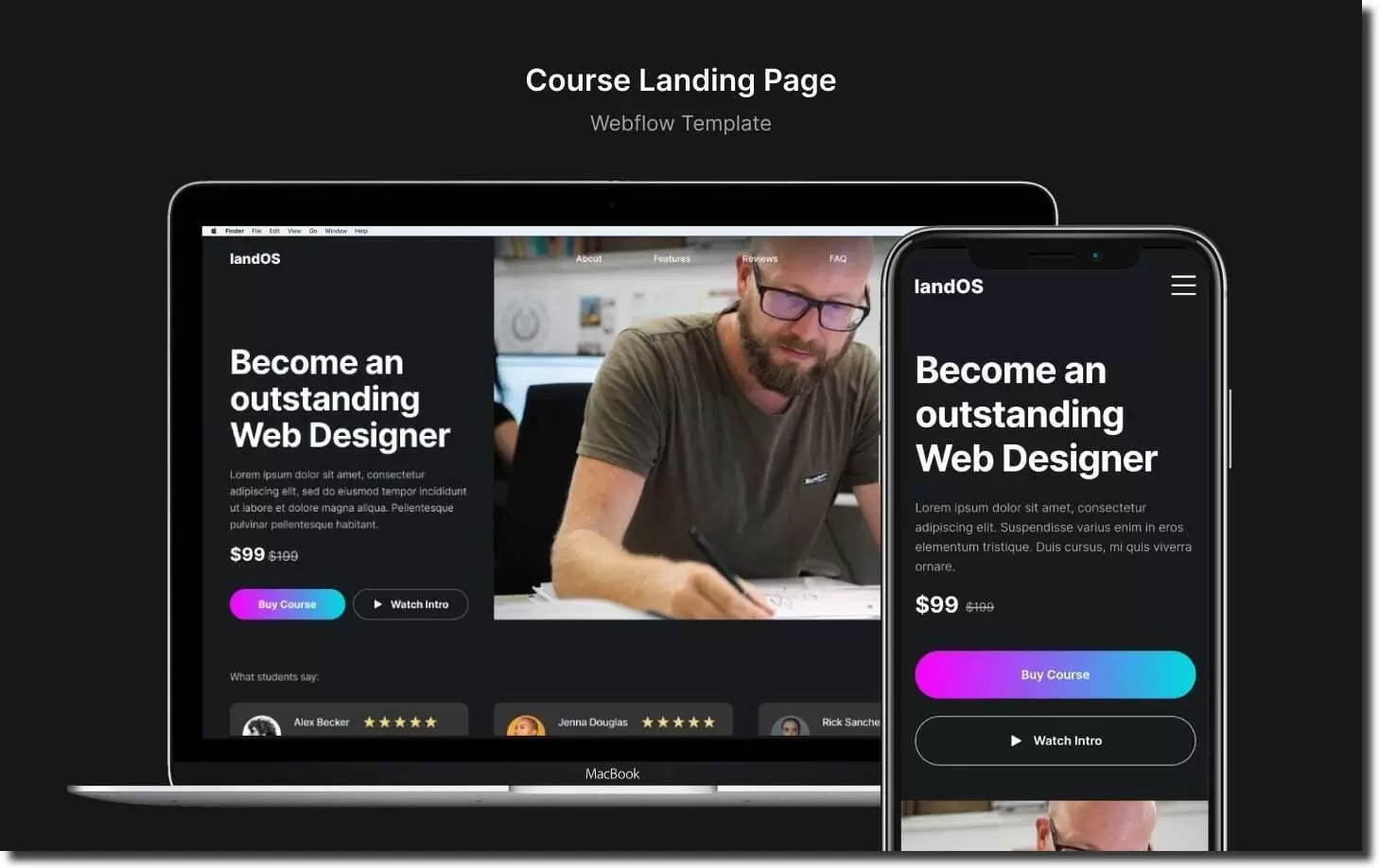
LandOS is a high-quality Webflow Template specifically designed for creators who are seeking to launch an Online Course. Drawing inspiration from the sleek and modern aesthetics of dark-mode design, this template offers a visually stunning platform to build an impactful landing page. With its focus on driving traffic to your digital course, LandOS enables you to create an effective and compelling online presence that captivates potential learners.

By implementing the strategies and best practices outlined in this guide, you can transform your Webflow landing page into powerful conversion tools that skyrocket your online business. Whether you leverage website landing page templates, explore the unique features of webflow landing pages, or draw inspiration from successful examples, the key lies in continuous testing, optimization, and crafting compelling copy. Embrace the potential of webflow landing pages and watch your online business thrive in the competitive digital landscape.


.svg)
.svg)
.svg)
.svg)

.svg)
.svg)
.svg)
.svg)
.svg)