
Read Time:
9
min
Webflow has become one of the most popular website design tools due to its ability to combine flexibility, ease of use, and powerful design capabilities. It allows you to create responsive websites without the need for coding, but even with all these advantages, performance issues can still arise. A website's loading speed plays a crucial role in user experience, SEO, and overall success, which is why Webflow optimization should be a priority for anyone using the platform.
If you've noticed that your Webflow site is loading slower than expected or not performing as well as you'd like, you're not alone. Optimizing your Webflow website can feel like a challenge, but with the right steps, you can enhance its performance and get it to run more smoothly.
This comprehensive guide will take you through the necessary steps for Webflow optimization, from improving page load times to boosting SEO rankings. Whether you're a seasoned Webflow designer or a beginner, these tips are straightforward and easy to implement.

Before diving into the optimization process, it’s important to understand what Webflow optimization means. Simply put, Webflow optimization refers to improving your website's speed, responsiveness, and overall performance. When you optimize your Webflow site, you’re focusing on improving various aspects such as reducing load times, making it mobile-friendly, and ensuring that it runs smoothly for visitors across all devices.
A fast-loading website is crucial for providing a good user experience, which encourages visitors to stay on your site longer. Plus, search engines like Google take loading speed into account when ranking websites, so faster websites are more likely to rank higher in search results.
In short, Webflow optimization helps your site perform better and increases its visibility on the web.

If your Webflow site takes too long to load, visitors may leave before the page finishes loading. This leads to a higher bounce rate, which negatively impacts your user experience and SEO. Moreover, improving your Webflow site’s speed is essential not only for visitors but also for boosting your search engine rankings. But how to know the speed and identify areas that need improvement?
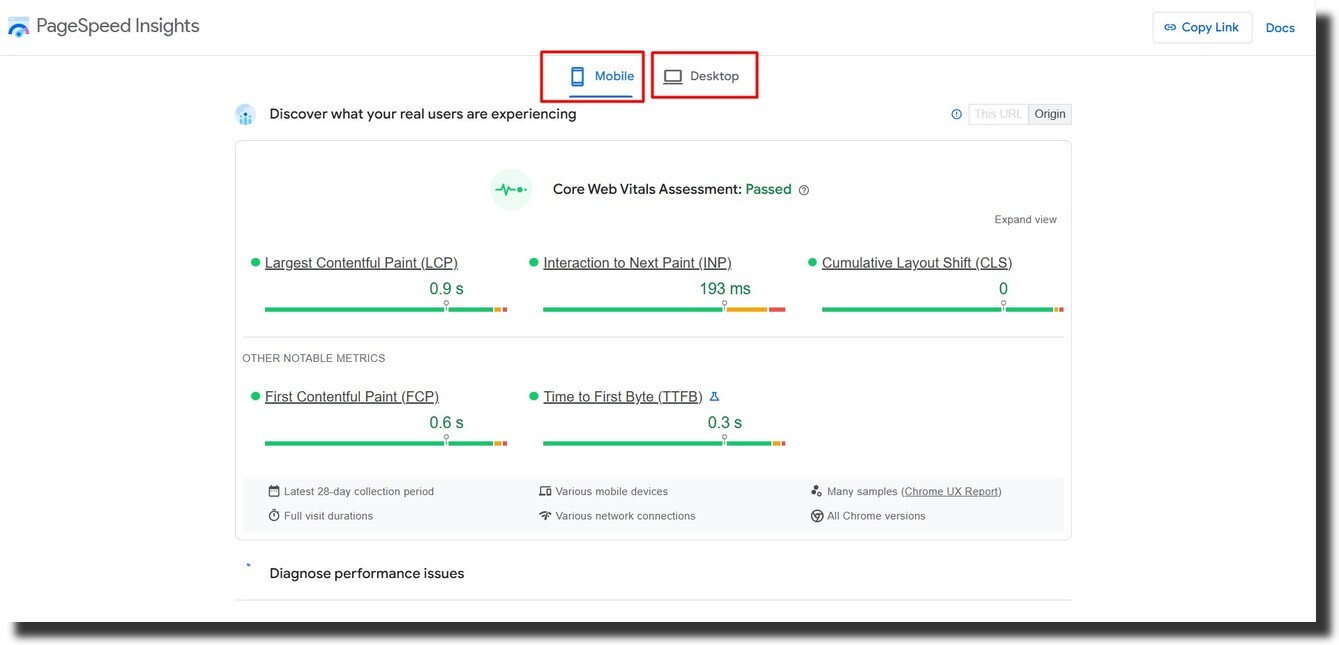
Google’s PageSpeed Insights is a great tool to assess your website’s current performance and provides suggestions for improvement. One of the tool’s strengths is its ability to highlight specific issues, such as render-blocking resources, unoptimized images, or unused CSS, which can negatively impact your site’s speed. Be sure to check both the mobile and desktop versions for a comprehensive analysis.
By implementing the recommended fixes, such as compressing images, minifying code, or enabling lazy loading, you can significantly boost your Webflow site's speed, performance, and SEO potential.

Now that you understand the importance of Webflow optimization, let’s explore essential tips to enhance your website speed and performance.
When a webpage loads, it must load all its resources (like JavaScript, CSS files, and images) before it can display content to the user. Some resources, known as render-blocking resources, prevent the page from being displayed until they are fully loaded. This causes delays in the page load time, leading to a slower user experience.
By removing render-blocking resources, your page can load more quickly, providing a smoother experience for your visitors.
As you build and design your Webflow site, you may add CSS classes and styles that end up not being used on your site. These unused CSS rules increase the overall size of your stylesheets, making your site load slower.
By minimizing unused CSS, your website will have fewer resources to load, making the page load faster.

Images are one of the most important elements of any website, but they can also slow down your site if they aren’t optimized properly. Large, uncompressed images take up a lot of bandwidth and can significantly increase load times.

Optimizing your images for the web is one of the most effective ways to speed up your Webflow site.
Web fonts can make your website look great, but they can also slow down the page if they’re not loaded efficiently. When your fonts are slow to load, users might see unstyled text or experience a delay before the proper font is displayed. This can create a poor user experience.

By optimizing font loading, you can make sure that your text is always visible and your site loads faster.

Lazy loading is a technique that allows you to delay loading images and videos until they are needed. Instead of loading all images at once when the page first loads, lazy loading ensures that only the images within the viewport (the visible part of the page) are loaded first. As the user scrolls, additional images are loaded.
Lazy loading ensures that your page loads quickly without waiting for images or videos that the user may never see. This can greatly improve the speed of your Webflow site.
JavaScript is powerful, but when used inefficiently, it can slow down your website. If your JavaScript is too heavy or takes too long to execute, it can delay your page's rendering and overall performance.
By minimizing JavaScript execution time, your site will load faster, improving the overall user experience.
Server response time refers to how long it takes for your web server to respond to a request from a user's browser. A slow server response time can add unnecessary delays to your site’s loading time.
Faster server response times contribute to a quicker website, which is essential for improving the overall user experience.
Sometimes, the simplest optimization step is cleaning up your Webflow project. Over time, as you add and update elements, unused pages, classes, and assets may accumulate.
By regularly cleaning up your Webflow project, you can ensure that your website remains lean and fast.

Webflow is a powerful tool for designing responsive and visually stunning websites, but optimizing your Webflow site is crucial for performance and SEO. By following the steps outlined in this guide you can significantly improve your website’s load times, performance, and search engine rankings.
Don't forget that Webflow optimization is an ongoing process. Regularly monitoring your site’s performance and applying the latest optimization techniques is key to ongoing success. If this all seems a bit overwhelming, don't worry! The solution is simple—hire a Webflow agency that specializes in optimization to ensure your site is fast, efficient, and SEO-ready.
To keep your site running at its best, you can also explore beautifully designed, performance-optimized Webflow templates and find more valuable tips by visiting wCopilot.
By implementing the Webflow optimization tips mentioned in this guide, you’ll create a faster, more efficient website that engages visitors and improves your search engine rankings!


.svg)
.svg)
.svg)
.svg)

.svg)
.svg)
.svg)
.svg)
.svg)