
Read Time:
15
min
Webflow integrations empower you to enhance your website's capabilities. Whether you aim to boost conversions, effortlessly communicate with multiple subscribers, or expand payment options for your eCommerce site, Webflow offers a variety of integrations to cater to your needs.
Distinguished from WordPress, which relies on plugins, Webflow leverages integrations to help you achieve your website objectives seamlessly. Are you curious about the essential Webflow integrations you should consider?
Webflow has so many integrations for users to select from and use. You can have an integration for your eCommerce site, forms, email marketing, payments processing, social media, search, and more.
To make it easier for you to follow through, we will split the best Webflow integrations into various categories. So let's get down to it.
Forms help you collect basic information about your audience. For instance, if you have a marketing blog, you can embed a form where customers can ask questions, leave a comment or subscribe to your company's newsletter.
You can have a form that collects the first name, second name, email, and multiple selections.
Depending on your goals and purpose for embedding a form, you can send reminder emails about discounts, updates, and new products or services to your customers.
To help you create beautiful forms without writing a single line of code, Webflow has multiple form integrations to use. These are:

If you've been in email marketing, you know that Mailchimp is a popular software for sending emails to multiple people at once. You can also create signup forms.
Webflow Mailchimp integration lets you connect a signup form to a Mailchimp list. It gathers contacts and segments them for email marketing campaigns.
To get started, you will need a Mailchimp account, a Mailchimp list, and a Webflow form.

Create any online form for your business with the 123FormBuilder. The Webflow form integration lets you manage workflow and gather accurate data.

You can embed an Airtable form to your website to gather data and save it in an Airtable base. It helps to keep track of form submissions to your site.

With the Webflow form integration, you can receive emails, collect submissions, and connect an HTML form with other popular apps like Slack, Google docs, and more.

The form integration lets you create and publish online forms. Create forms that generate reports, automate workflows, accept payments, and use conditional logic.
It is faster to create forms and customize them using fonts, colors, and logos.
Your website should provide your customers with the best eCommerce experience. Clients should pay for products with their preferred payment options, easy checkout, and faster order fulfillment.
To achieve this, Webflow lets you create a custom eCommerce website using templates or from scratch if you have web design skills.
There are multiple Webflow eCommerce integrations. Some of them are:

Abandoned carts are one of the top contributors to lost sales. To counter this, Webflow has the eCommerce integration for abandoned carts by Monto.
The integration tool lets you send customized and automated emails to your clients. It runs in your store background and is faster to install.
You can increase conversion by dropping a coupon code as a bonus in the final stage. To customize the emails, add your brand colors, logo, and your brand's voice.

With the Shopify integration, you can organize products, customize your storefront, and receive payments. Instead of using a Shopify template, you can create a custom eCommerce store with an embedded Shopify widget.
The dynamic embeds allow you to add products to your Webflow website from a Shopify store. To use Shopify integration, you have to start by creating an account.
Since dynamic embeds work with dynamic content, you will need a collection page or list to hold the embeds. Make sure you create a Webflow collection for the products.

Do you need help managing multiple online stores? Ecwid integration lets you operate your online stores on your website, mobile devices, and social media platforms.
To use Ecwid on Webflow, you must upgrade to a premium plan. You can install the Ecwid shopping cart with a few clicks on your Webflow site.

You can design an eCommerce website on Webflow. After you create your store, add products, and style elements, connect it to a Foxy store.
With the Foxy eCommerce integration, it is easier for you to create and manage one or multiple products without leaving the Webflow CMS.
Foxy lets you sell physical products, subscriptions, digital products, donations, one-offs, bookings, etc. One of the advantages of using the Webflow eCommerce integration is a safe and faster checkout.

With Printful, you can order or sell custom products online. The platform has 436 products you can customize and add to your Webflow store.
Printful drop shipping receives your customer's order, embroiders, packages, and ships the product to a client on your behalf.
You can focus on growing your business as the integration tool fulfills your orders and ships them to your customers. After creating your Webflow account, connect to the Printful account from the Printful dashboard.
You can sell products not made on Printful and store your inventory in the Printful warehousing for fulfillment services.
A plugin helps you to design a website that works the way you want. Webflow plugins library has:

With Common Ninja, you do not require coding skills to use the plugins. You can select from multiple plugins to add to your website.
The Common Ninja library has Webflow integrations that are fully customizable, free, and responsive. Let's review some of the Common Ninja Webflow integrations.
The plugin has a free and premium plan. It has a feeds widget that helps to increase engagement and social media presence.
It is fully customizable, easy to embed, gives you complete control over feed content, is responsive, code-free, has an auto-refresh, and more.
When you display the opening hours for your business, it shows professionalism and improves customer experience. The Webflow integration has multiple features.
You can add several working hours for each day, select a time zone and time format, annotation bar, work day toggle, and more.
The Webflow integration helps to build trust, make your team stand out, and boost your Webflow design. You can use color filters, animations, and social media buttons to customize the team members pages.
If you have design skills, you can add custom CSS and be more creative. Team members' blobs for Webflow are easy to embed. They update automatically every time you make a change.
Testimonials increase your website's credibility. The Webflow integration allows you to display stellar testimonials on your website.
It is fully customizable to complement or contrast the design of your pages. The integration has 3 different layouts, a variety of skins, icons, and customization options, among other features.
To highlight the team members on your website, use the team member list for Webflow integration. You can customize it to make your team members stand out.
Another customization option is to add social buttons with social media links to their profiles. In addition, you can add team members' images to make it easy to recognize everyone. It is responsive and easy to use.
Finsweet's Webflow CMS integration lets you combine multiple CMS dynamic lists into one collection list.
If you do not have the design skills, you may consider hiring a web designer to help you use the CMS integration.

Using Webflow, especially for a beginner, has a learning curve. It can be time-consuming to figure out how to use Webflow integrations.
Adding React components allows for more customized and complex user interfaces. React saves you time instead of writing custom codes.

Elfsight has a library of Webflow integrations to help increase sales, engagement, collect leads, and more. Examples are - social feed, all-in-one reviews, Instagram feed, pricing table, cookie consent, Google maps, and photo gallery.

The integration makes it easy to style your scrollbar visually and generate a clean CSS for your Webflow website. The integration is built for the Webflow community.
The scrollbar styler is also available as an extension on your Chrome browser. The Webflow integration lets you customize the color, width, shadow, radius, and border in an environment similar to Webflow.
Once you're done, copy the generated CSS and paste it into the settings on your site.
You've set up your website and want to integrate email marketing. That shouldn't stress you anymore. It is easy to send professional emails and newsletters to your intended audience.
Webflow has multiple integrations you can select and use on your website to send emails. These are:

Mailchimp is an email marketing tool that makes it easy to send emails to customers at the right time. It has AI-assisted suggestions to create an email copy that will engage your audience.
The tool lets you connect Webflow signup forms to a Mailchimp list to gather and segment contacts. You can use a free plan or a premium plan with advanced features.
Mailchimp is one of the must-have Webflow email marketing integrations that helps with email marketing automation, A/B testing, targeting and segmentation.

You can engage with your audience using different communication channels. If that is part of your goal, you should consider using Webflow integrations.
SendPulse is a Webflow integration with several communication channels - web push notifications, emails, chatbots, and SMS.
You can easily engage your clients from wherever they are. To connect Webflow to SendPulse, you need a mailing list on your SendPulse account.
You will need Zapier to automatically add a new subscriber from Webflow to the SendPulse mailing list.
With Webflow email integrations, it is easier to send prospective clients the right message, like discounts, offers, updates, and new content.

To send responsive emails to a targeted subscriber list, you can use GetResponse Webflow integration. The email marketing software is free to use.
It features professional templates and design tools. Like Webflow, it has a drag & drop feature to help you design your email layout with a few clicks.

Sending professional emails to your audience increases engagement. AWeber is an email integration that allows you to send professional emails to your customers.
The Webflow integration lets you capture more leads using landing pages and signup forms. You can build customer loyalty, deliver the right message, and automate newsletters and email campaigns.
It is free to sign up for AWeber. You can use a built-in template or an editor with the drag & drop feature to create stunning landing pages.

ActiveCampaign is a marketing automation, email marketing, and CRM tool. You can send newsletters and design email campaigns.
The email marketing integration lets you run your marketing campaigns, create welcome series, and segment your contacts. The automation workflows are easy to use and help to save money and time.

Are you leveraging the HubSpot CRM? Webflow HubSpot integration allows you to effortlessly create forms that seamlessly embed within your website, enhancing your experience.
Webflow templates help in creating a website fast. They also save you money. To enhance the design of your website, you should use Webflow integrations like:

Instead of creating a website from scratch, Webflow has premium HTML5 responsive templates. They are easier to use and customize without coding.

If you do not want to pay for a premium template, Webflow also lets you use free templates. You can use the Webflow free templates to design your portfolio, blog, etc. The free templates Webflow integrations are customizable and responsive.

You can also purchase Webflow integrations from Themeforest. The Webflow templates are created by ThemeForest's Global Community of independent Web Developers.

After buying a Webflow template on Creative Market, you can redeem it for free and edit it on Webflow.

With an eCommerce Webflow template, you can create a modern eCommerce Website. The templates are easily customizable with code-free features.

Whether you want to design a blog or business website, you can use the Webflow CMS templates. Since they are responsive, your website will be accessible on different devices.
With Webflow, you should ensure that your customers are able to use their preferred payment options. Webflow integrations allow you to add different payment services. These are:

You can integrate the PayPal payment services to your website to accept credit cards, debit cards, and PayPal transactions from your Webflow website.
Merchants can use the website payments Pro to integrate with direct payment and Express checkout APIs. Direct payment lets you accept credit and debit cards directly from your website.
On the other hand, Express checkout allows you to accept payments from a PayPal account, debit card, and credit card.

With Stripe, you can accept online payments and mobile apps. Stripe is easy to integrate into a website. You can accept payments globally, as it accepts over 135 currencies.

The integration enables you to accept your visitor's online payments from their Amazon account. Amazon pay is for businesses and customers.
It allows customers to make payments on 3rd party websites using the payment instructions on Amazon accounts. But that is only possible on websites and apps that use Amazon pay.

For non-profit organizations, you can receive donations through Donately. The Webflow integration allows you to create a donation platform for online donors.
It has donation fundraising pages and forms to collect donations digitally. Donately is for everyone. You can use it for your church, agencies, non-profits, individuals, teams, etc. You can use Donately for free and later upgrade to premium plans.

With Authorize.net, you can receive payments anywhere and anytime. It offers different payment types to customers like eCommerce, point of sale, phone payments, billing, eCheck, etc.
Your clients can choose a payment method that works for them. Authorize.net has a pricing plan, and you can choose one that works for you.
Webflow integrations have the migration tools to move your site from one platform to another. Let's find out more about these integrations.

Webflow and WordPress are no-code website builders. However, Webflow uses templates, while WordPress uses themes and plugins.
With the Webflow pages - WordPress plugin, you create your design on Webflow and then serve one or more of your Webflow pages on WordPress.
Therefore, you can build your site on Webflow and then run it on WordPress. Download the Webflow plugin for WordPress and install it on your WordPress site.
Social media makes it easy for online users to engage with your brand. You can market your brand and products on social media to boost your online presence.
Twitter, Meta, YouTube, LinkedIn, Pinterest, and Tiktok are popular social media platforms. Webflow integrations you can use for social media are:

The integration lets you show customized Instagram feeds on your Webflow website. It allows you to add content by hashtags, URLs, and usernames. In addition, it has 2 ready-to-use feed layouts, 2 post templates, an adjustable number of rows and columns, etc.
The Elfsight Instagram feed plugin is responsive, fully customizable, easy to integrate with Webflow, and has a free plan.
With the Meta integration, your site visitors can comment, share, and like posts from your website.

The Webflow integration allows you to embed reviews, photos, videos and feeds from Meta, Twitter, and Instagram. You can pick a built-in template for your website.
EmbedSocial works with most web builders and eCommerce platforms. The premium plans for the integration have a 7-days free trial.

Webflow social media integrations help to display your social media feed on your website. Flockler is a Webflow integration that lets you display branded social media feed on your site.
For instance, if you're a marketer, you can display Facebook posts, Tweets, YouTube videos, Instagram images, and tweets to improve conversion and increase time spent on a site.

Tagembed is another option for Webflow integrations. You can collect, customize and embed social media reviews and feeds to your Webflow site.
It is an all-in-one solution to increase traffic, reach, revenue, and engagement. Tagembed lets you display social feeds from more than 18 social networks.
Analytics tool helps to measure the performance of your website. You can check the bounce rate, the time spent on a page, the devices your audience use to access your site, traffic, and how many users visit your site.
Some of the Webflow integrations to use are:

Tracking page views is an important aspect of using Webflow Google Analytics 4 to monitor your website's performance.
With Google Analytics, you can understand your audience across various platforms and devices. Since it is free to use, you can use it to discover your customer's journey and increase ROI.
You can use Google Analytics with other Google solutions like Google Ads, Google Cloud, Google Search Console, and more. Google Analytics has transitioned to Google Analytics 4 (GA4).

Hotjar is used in more than 180 countries. It helps you understand your users. Hotjar integrates with other platforms like Slack, Hubspot, Zapier, Omniconvert, etc.
The integration helps you identify how your audience behaves when they visit your website, what they need, and how they feel.
The visual insights from Hotjar have numbers to help you make the necessary changes and understand everything happening.

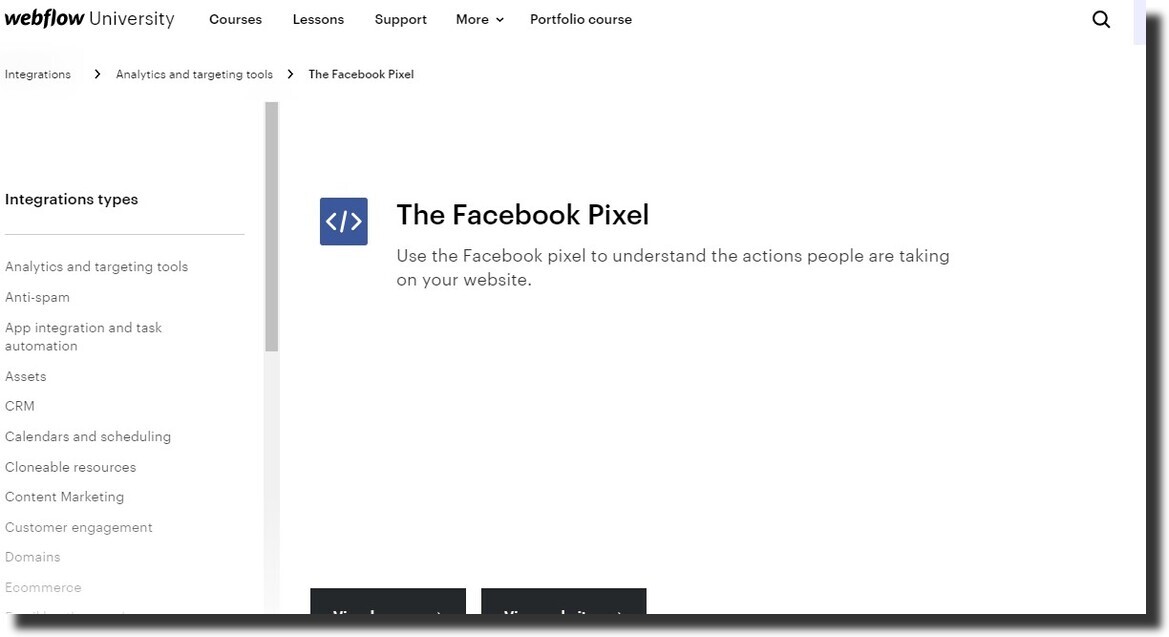
A Meta pixel makes it easy to understand the actions on your site. Meta, formerly referred to as Facebook, tracks the activities of your visitors on your website.
The tracked conversions appear on the Facebook analytics dashboard and Facebook manager. You can use the information to define your audience for dynamic ad campaigns.
In addition, you can use it to determine if the conversion funnel was effective. The Webflow Facebook integration lets you track the products viewed, pageviews, products added to the cart, and purchased products.
Webflow allows you to integrate the Google Tag Manager into your site. You need a tracking code to track performance.
You can also integrate Google Tag Manager and Google Analytics with your Webflow site. Keeping track of the analytics helps to optimize your site for visitors and increase conversion.

Webflow has templates that you can use for your designs. You can also clone existing Webflow showcase websites. You can try different layouts for a page to find out which performs better.
For example, if you're in eCommerce, you can run multiple online and offline inventories and shops.
With customer engagement integrations, you can respond to your customer's comments, gather feedback, and communicate with your customers.
Webflow integrations that help you with customer engagement are:

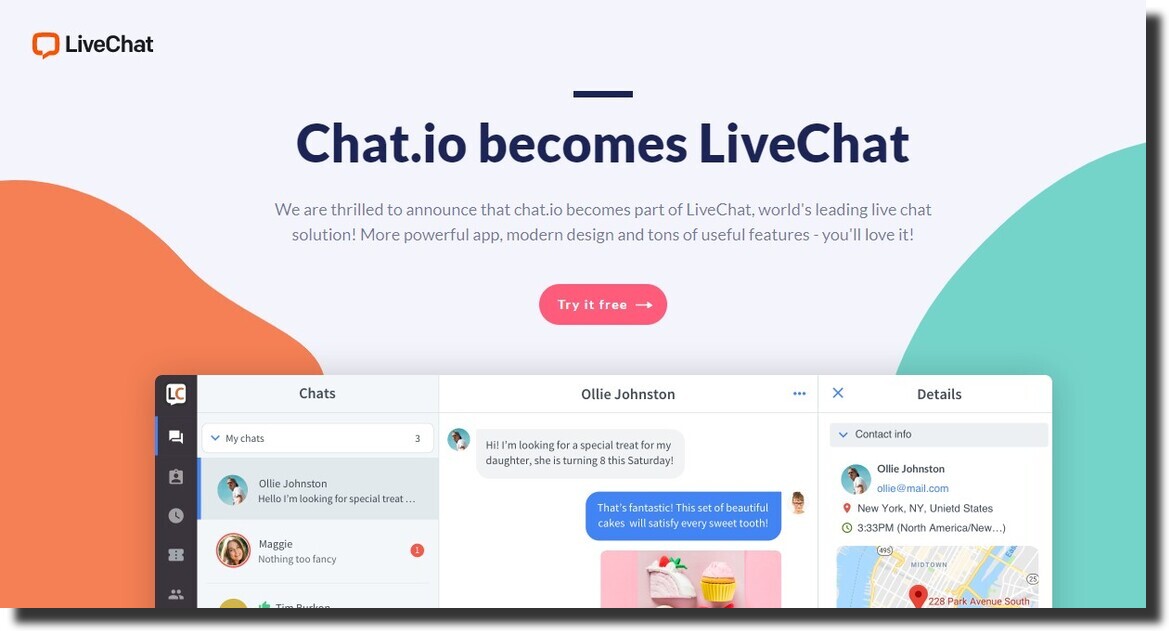
A live chat with your customers can increase conversions. LiveChat is a customer service platform that drives sales and helps to engage your customers.
If you have an eCommerce site, you can display your products on a product card and drive sales as you chat with prospective clients.
It helps to improve your customer experience by creating an experience your customers know and love, solving customer problems, and responding to questions faster.
LiveChat integrates with over 200 apps. You can chat with your customers, send user details to your CRM, accept payments and manage orders.

Have you come across a website that uses the Zendesk live chat? If you have not, Zendesk is a live chat software that helps you reach out to customers on mobile, web, and social.
With the Zendesk software, you can message or engage your clients on live chat. It makes it easier for support agents to interact with multiple customers concurrently. It also helps to solve issues faster.

Live chat helps to build a relationship with your customers. The benefit of using live chat is that it can boost your revenue and grow your customer base.
Chat.Io has canned responses and sneak-peek features to provide answers within seconds. You can also use the saved time feature to check customer details, previous orders, visitor's email address, and visited pages.

With Ideta, you can customize your chatbot without coding. You can add a logo, background image, pop-up sizes, borders, bubble colors, and more.
The chatbot builder gives you more control to customize the software. It is free to design your chatbot, but you have to pay when you're ready to launch.

POWR lets you add a chat widget to your Webflow website. The Chat widget for Webflow helps you solve issues, increase visibility, and boost engagement and conversions.
It is easy to set up POWR chat and customize it. It is mobile responsive, making it easy to use on a tablet, desktop, and mobile device.
Webflow allows integration with the Hubspot CRM. You can use Hubspot for free. It has the tools you need for content marketing, customer service, sales, and marketing.
Over 120 countries are currently using the Hubspot CRM. Users can create a form on Hubspot and embed it on the Webflow site.
If you're a beginner, Hubspot guides you into creating and embedding a form to your site.
Zapier is an integration software that lets you share data between Webflow and 3rd party apps. Zapier allows you to connect to over 1000 apps with the Webflow API.
After integrating Zapier with your Webflow account, you can automate most actions. For example, fulfilling orders, refunding, creating live items, updating orders, and item updates.
A connection in Zapier is referred to as a Zap. It has 2 components - an action and a trigger. A trigger is an event in an app. On the other hand, an action is what Zapier performs on a different app automatically.
To integrate Zapier into Webflow, you must create an account on Zapier. On Zapier's connected accounts, connect your Webflow account.
To access your Webflow account, you have to grant Zapier access permission. You do not have to enter the password again if you're logged into your Webflow account when integrating Zapier and Webflow.
However, since Zapier uses oAuth in the interface, it automatically takes you to the authorization screen. That is how you easily integrate Zapier into Webflow.
Webflow is compatible with WordPress. In fact, you can create your design on Webflow and then serve a page or two to your WordPress website.
Instead of modifying the code or theme, you can use Webflow to customize your site without coding. Another benefit of creating a design on Webflow is that it is fast to create a page or upgrade it on Webflow.
To use Webflow with WordPress, use the Webflow pages plugin. On the plugins library on Webflow, search for the Webflow pages plugin and install it.
To activate and use the Webflow plugin, you can check Webflow university for further support.
To add more functionalities to your website, you should consider using Webflow integrations. Some are free, while you can also use premium integrations.
Webflow has multiple integrations. Our guide has listed the best Webflow integrations you need for your site. You can use a Webflow integration API, a Webflow CMS integration, or a Webflow WordPress plugin.
Depending on your website needs, you will always find the right Webflow integrations to use.
And that's it for Webflow integrations. You can customize these integrations without coding, as Webflow integrations possess specific features that make them unique.
In addition to the Webflow integrations covered in our guide, you can find other integrations on Webflow University. You can explore these options and follow the installation guide provided.
While Webflow integrations can be time-consuming due to their somewhat indirect installation process, following a guide may take longer to complete a design. However, collaborating with a web developer can save you the hassle


.svg)
.svg)
.svg)
.svg)

.svg)
.svg)
.svg)
.svg)
.svg)