
Read Time:
9
min
In the digital era, creating visually stunning and user-friendly websites is crucial for businesses and individuals alike. Webflow grids emerge as a powerful tool that enables designers to achieve seamless web design and layout. With its flexible and responsive nature, Webflow grids empowers designers to create visually captivating websites that adapt effortlessly to different devices and screen sizes. In this article, we will explore how the Webflow grid serves as the key to achieving a seamless web design and layout, revolutionizing the way we create websites.
Webflow Grids are a fundamental component of the Webflow platform, offering a powerful and intuitive way to create versatile and responsive web layouts. With Webflow Grids, designers have the ability to structure and organize web content with precision, resulting in visually appealing and user-friendly websites. Webflow Grid offers a powerful set of features and benefits that make it an attractive choice for web designers. Its flexibility, responsiveness, visual precision, and time-saving capabilities contribute to creating seamless and visually appealing web designs while maintaining consistency and adaptability.
When it comes to web design, having a solid understanding of the core principles behind the webflow grid is essential for creating seamless and visually appealing websites. The Webflow grid is a versatile layout system that empowers designers to craft flexible and dynamic grids for their web designs. In this section, we will explore the key principles of the Webflow grid and its associated components.
The Webflow grid is based on a structured layout system consisting of rows and columns. Designers can define the number and width of columns, as well as the height of rows, to establish the foundation of their grid. Webflow grids offer a high degree of flexibility, enabling designers to create custom grid structures tailored to their specific design needs. By creating a well-defined grid structure, designers can achieve a balanced and organized layout for their web pages.
One of the core principles of the Webflow grid is its focus on responsive design. With the prevalence of various devices and screen sizes, it is crucial for websites to adapt seamlessly to different platforms. The Webflow grid allows designers to create responsive layouts by utilizing media queries and adjusting the grid structure accordingly. This ensures that the web design remains visually pleasing and functional across desktop, tablet, and mobile devices.
Within the Webflow grids, designers can define grid areas that represent specific regions within the grid. These areas allow designers to precisely position and align elements such as text blocks, images, and buttons. By utilizing grid areas, designers can create visually pleasing compositions and establish a logical hierarchy within their web designs.
The Webflow grid provides designers with a high degree of flexibility and customization options. Designers can easily adjust the width and height of columns and rows, creating unique grid structures as masonry grid that suit their specific design goals. This level of control enables designers to craft layouts that are both visually appealing and aligned with their desired user experience.
By understanding the core principles of the Webflow grid and its associated components, designers can leverage its power to create effortless web designs. With a solid foundation in the principles of the Webflow grid, designers can achieve visually pleasing, responsive, and user-friendly websites that leave a lasting impression on visitors.
You can use Webflow Grid to create multi-column layouts, such as a magazine-style grid or a product listing. Define the number of columns in the grid and set their widths to distribute content evenly across the page. This allows for a visually pleasing arrangement of elements.

Webflow grids is excellent for designing image galleries or portfolios. You can use the grid to define the size and position of each image, ensuring they align properly. By leveraging grid areas, you can create visually appealing arrangements, such as masonry grid or staggered layouts, that enhance the visual impact of your images.

Webflow grids allow you to create flexible content sections on your web pages. By defining rows and columns, you can structure your content areas and position different elements within them. For example, you can have a grid section with a heading on one column and an accompanying text block on another, offering a visually balanced presentation of information.

Webflow grids is perfect for designing pricing tables that showcase different subscription plans or pricing options. You can use the grid to align the plan names, features, and prices in a structured and organized manner. By adjusting the column widths, you can create a visually pleasing comparison table that helps users make informed decisions.

Webflow grids is well-suited for creating responsive card layouts commonly used in displaying products, services, or blog posts. By utilizing grid areas, you can position card elements within the grid, allowing for consistent spacing and alignment. With the responsiveness of Webflow Grid, the cards will adapt and reflow elegantly across various screen sizes.

These examples illustrate the versatility of Webflow Grid in creating various types of web layouts. By leveraging the flexibility, responsiveness, and precision of Webflow Grids, you can design visually appealing and user-friendly websites that cater to different devices and screen sizes.
Webflow Grids enables you to create visually appealing and functional designs with ease. Whether you're a beginner or an experienced designer, this tutorial will provide you with the knowledge and skills to create stunning grid layouts using Webflow:
Create a New Webflow Project: Sign in to your Webflow account and start a new project to begin working with Webflow Grid.
2.1 Add a Container Element: Start by adding a container element to your web page to contain the grid.

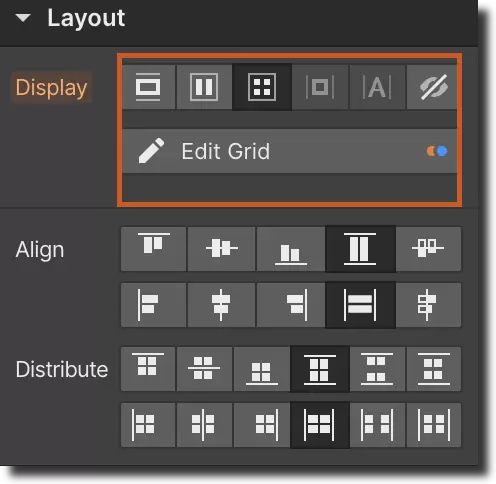
2.2 Define Rows and Columns: Use the grid settings to specify the number and width of columns and rows for your grid.

2.3 Adjust Grid Gaps and Gutters: Customize the spacing between columns and rows by adjusting grid gaps and gutters.

3.1 Add Content Elements: Add content elements, such as text blocks or images, to your grid by dragging and dropping them onto the canvas.
3.2 Position Elements with grid areas: Use grid areas to define specific areas within the grid where elements should be placed.
3.3 Align Elements: Align elements within the grid using Webflow's alignment options, such as vertical and horizontal alignment, to achieve the desired layout.
Apply background colors or images to the grid to enhance its visual appeal.
Modify the width and height of columns and rows to create a balanced and visually pleasing grid layout. Refine the spacing between elements by adjusting margins and padding to achieve the desired spacing and alignment.
Publish your Webflow project, making your grid layout accessible to the world.
If you need more information about Webflow grids, you can find it at the Webflow Academy.
Webflow grids is a game-changer in the world of web design, offering unparalleled flexibility, responsiveness, and control over layout and design elements. With its intuitive interface, designers can create visually stunning and user-friendly websites that adapt effortlessly to different devices.
The seamless web design and layout achieved through Webflow Grid elevate the overall user experience, ensuring that visitors are engaged and delighted by the design. Embrace the power of Webflow grids and unlock the potential to create truly seamless web designs that captivate and inspire.
And if you feel that you need an experienced Webflow expert for your project wCopilot is always here to help.


.svg)
.svg)
.svg)
.svg)

.svg)
.svg)
.svg)
.svg)
.svg)